|
Design Lab |【代码】如何设置嵌入页面及添加自定义代码
专栏:DESIGN LAB
发布日期:2018-11-08
阅读量:16037
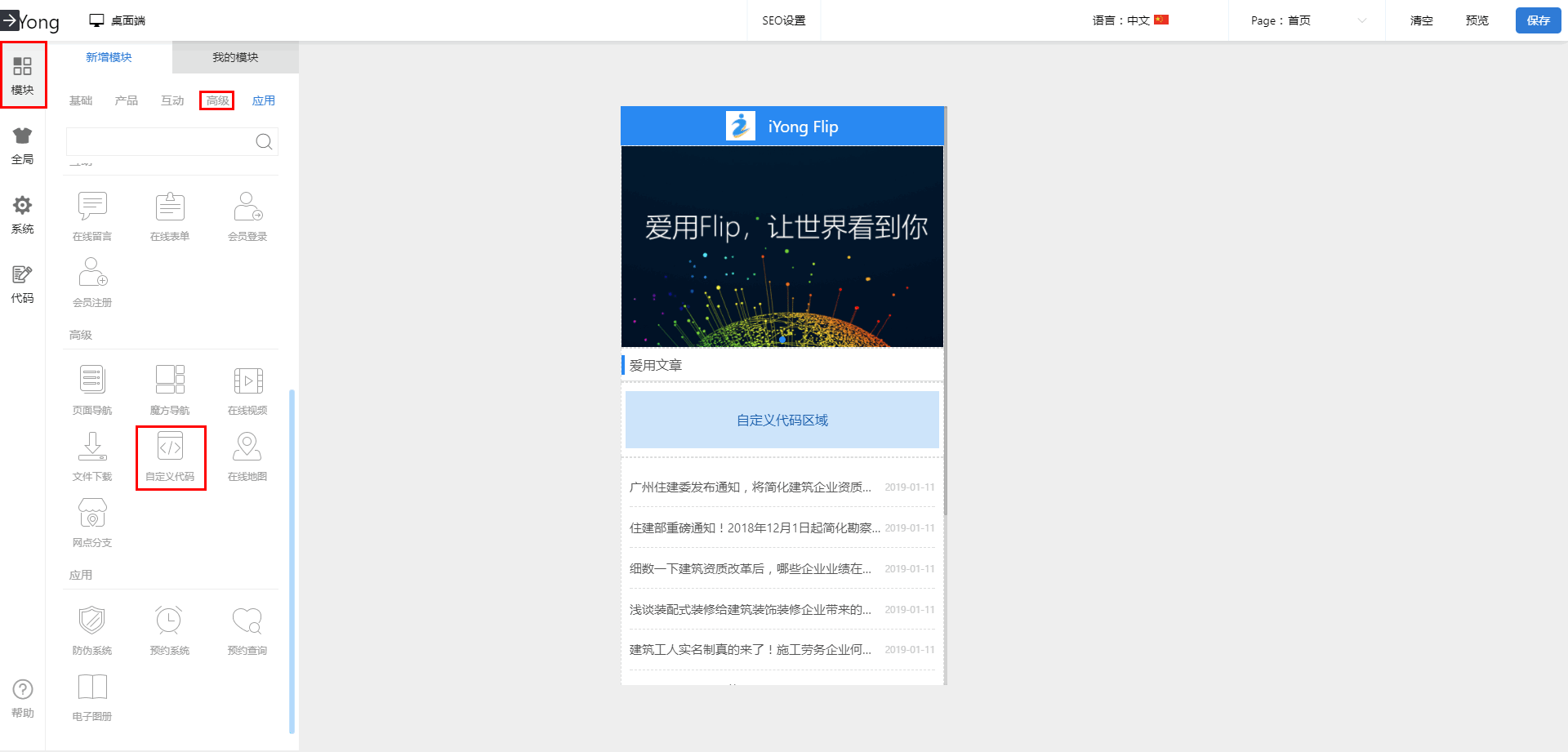
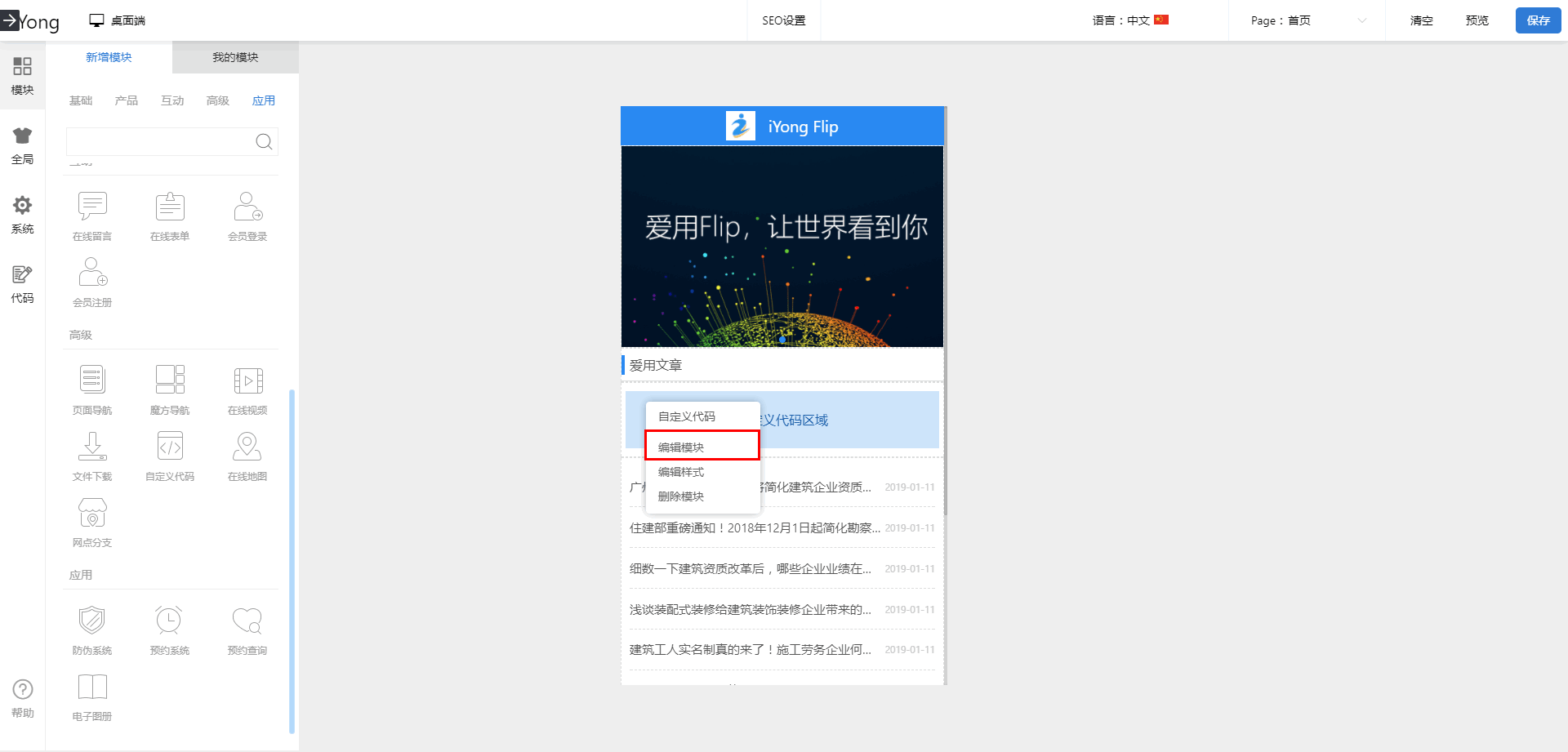
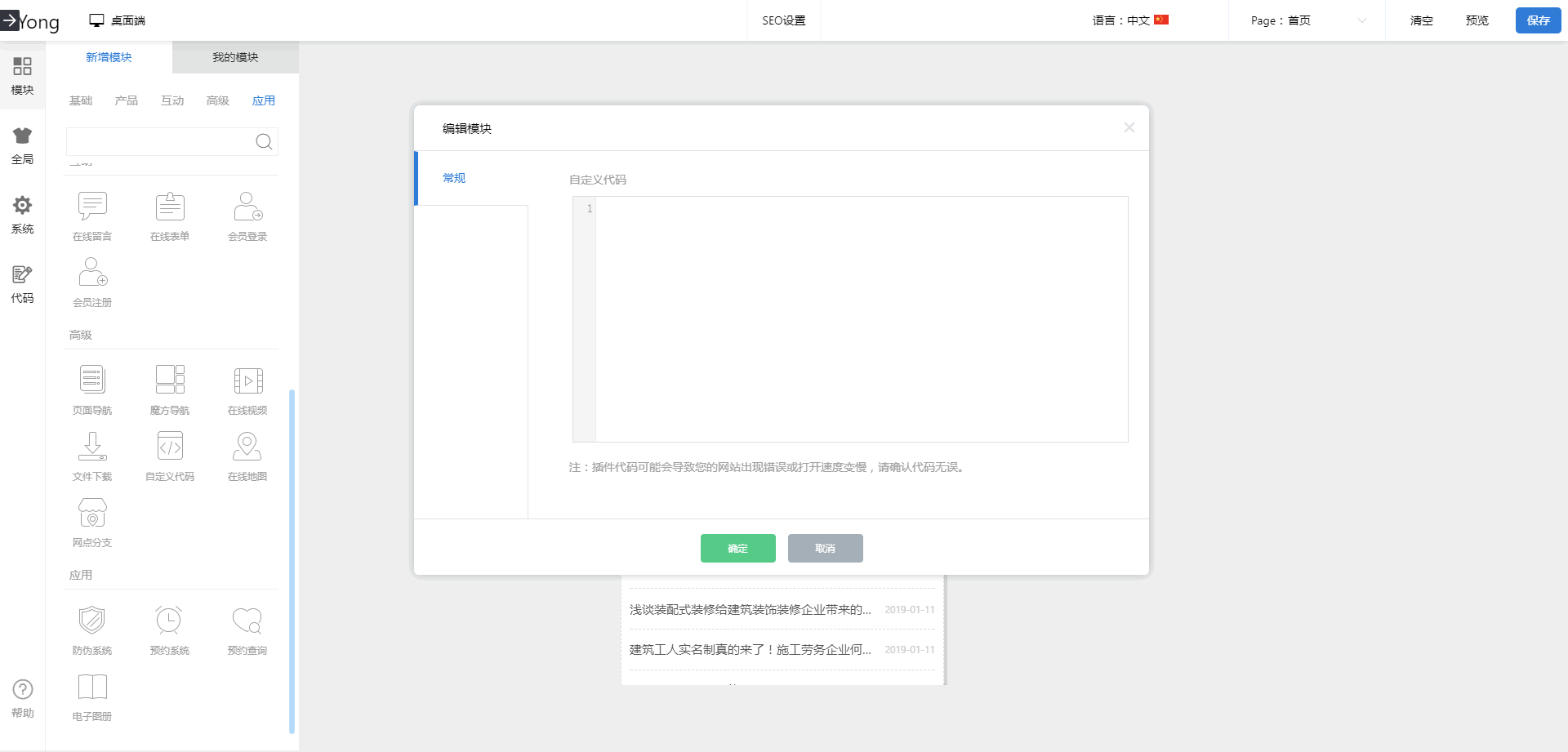
添加自定义代码(需开通功能)
1.PC端登陆爱用建站【登陆入口】,进入【智能网站】后,选择【Design Lab】。
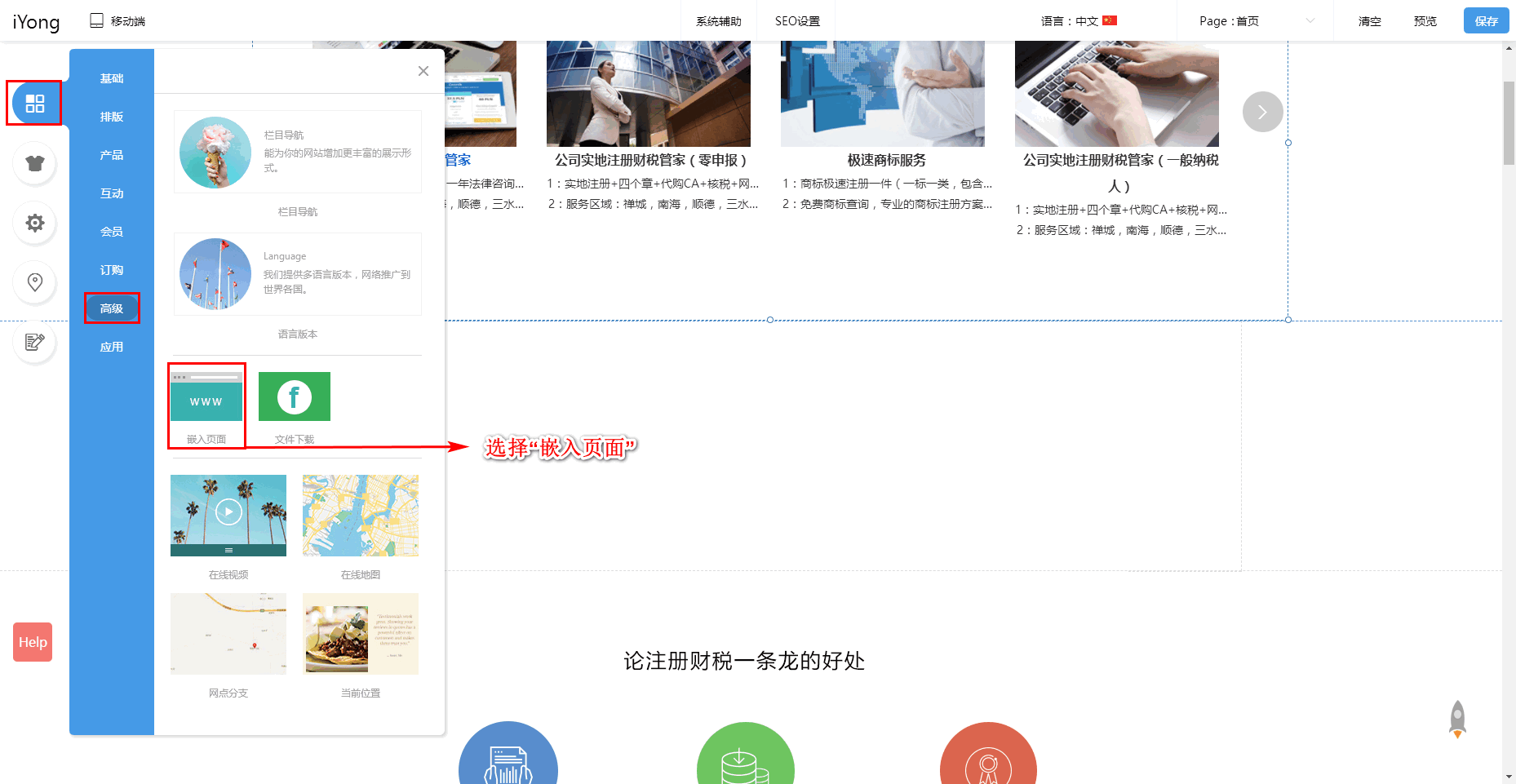
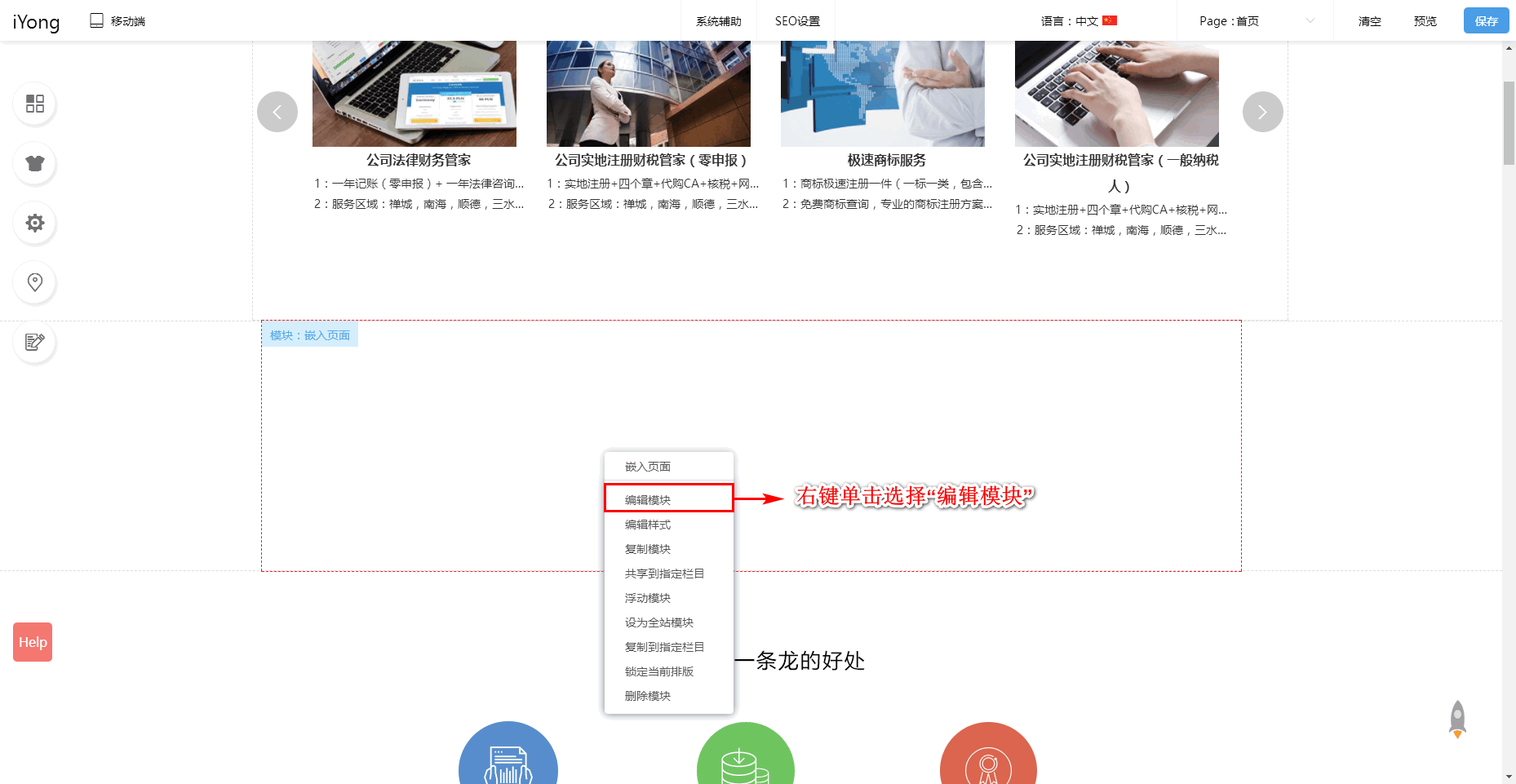
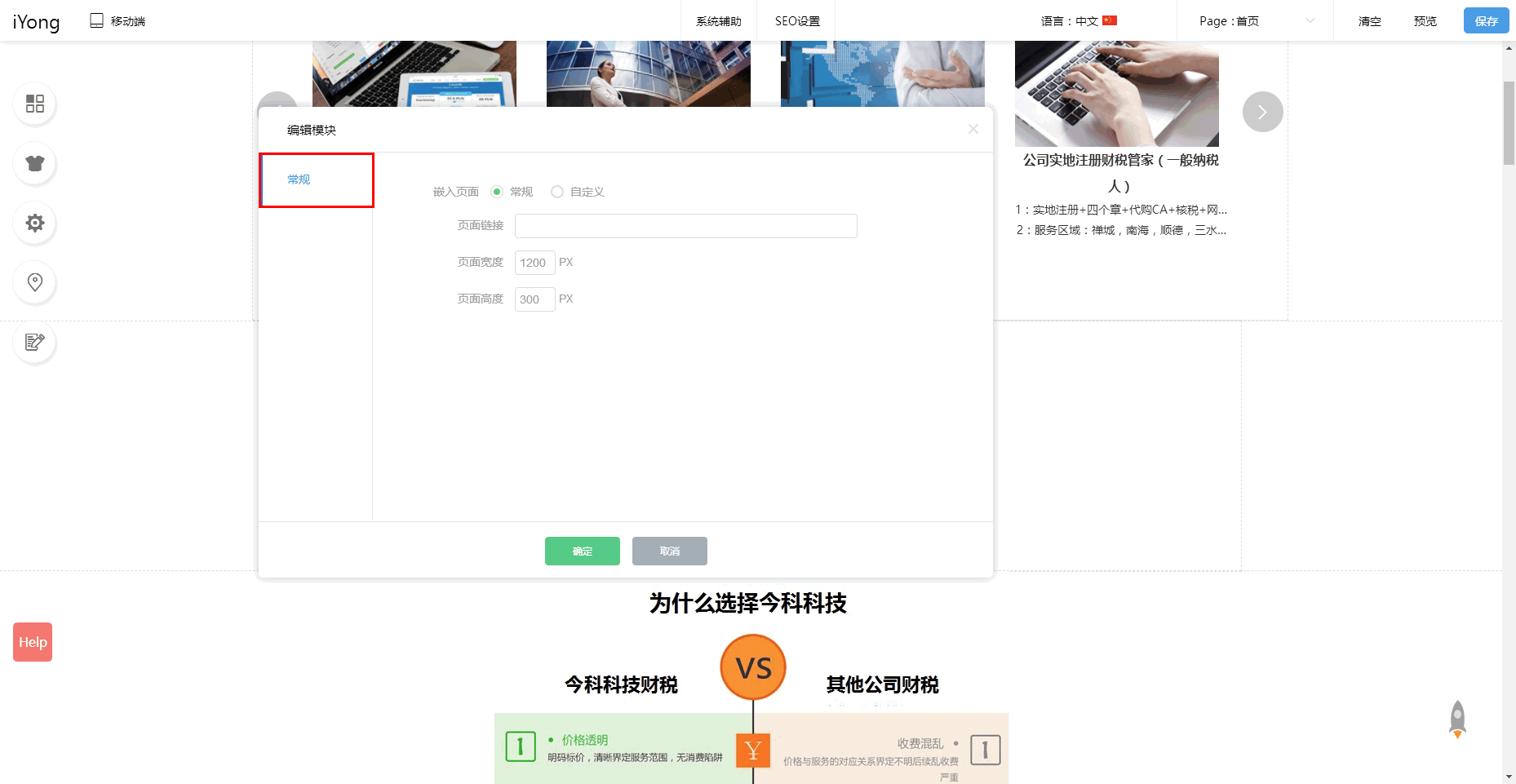
设置嵌入页面 1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
最新评论
|
点击开启品牌新篇章