|
Design Lab丨【图片】如何添加图片并设置图片动画效果?
专栏:DESIGN LAB
发布日期:2018-10-10
阅读量:14957
PC可视化设计与手机可视化设计添加图片并设置图片动画效果的方法大同小异,下面以PC可视化设计为例子。
Design Lab:PC端 如何添加图片? 1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】;
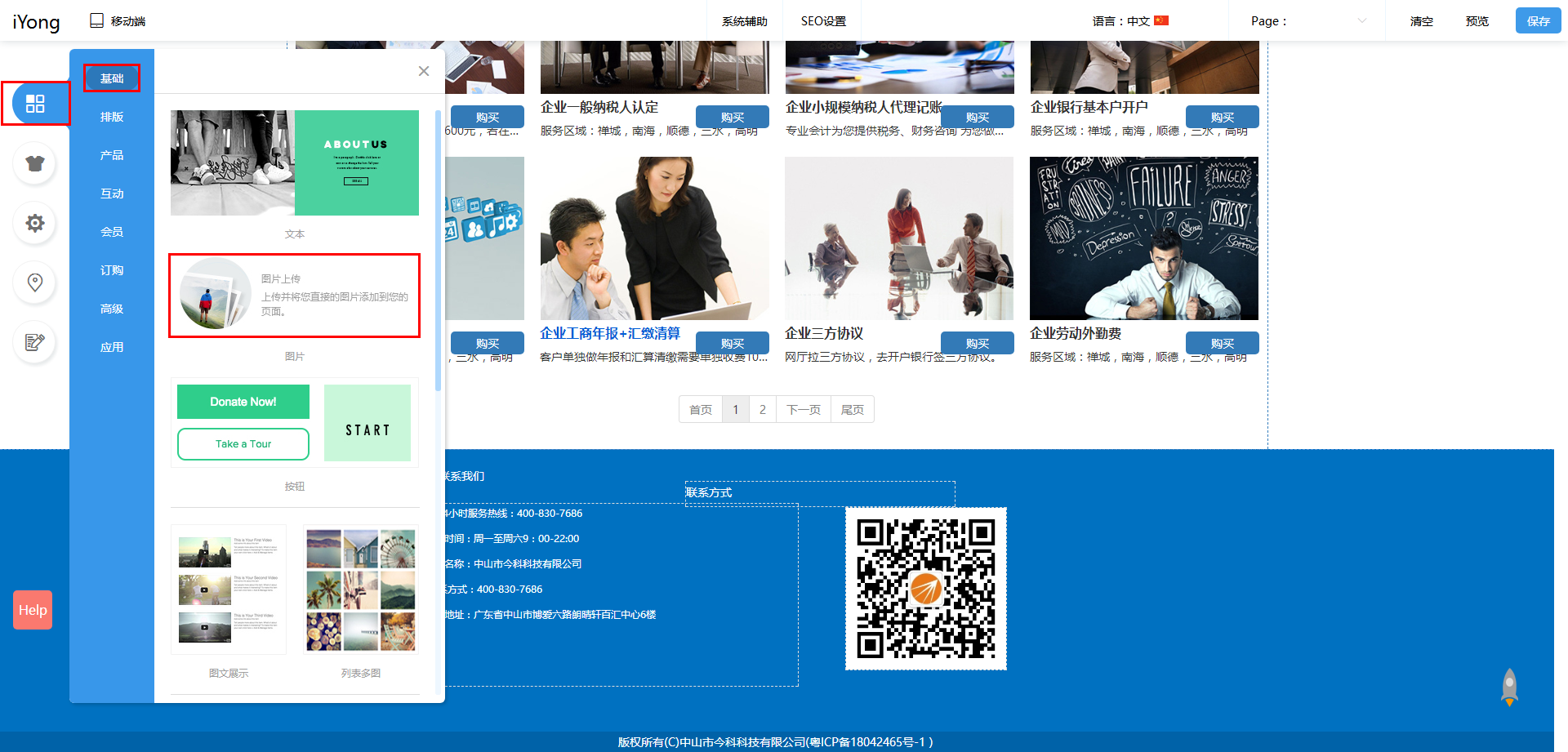
2.进入后台选择【模块】中【基础】,将【图片上传】模块拖进布局网页;
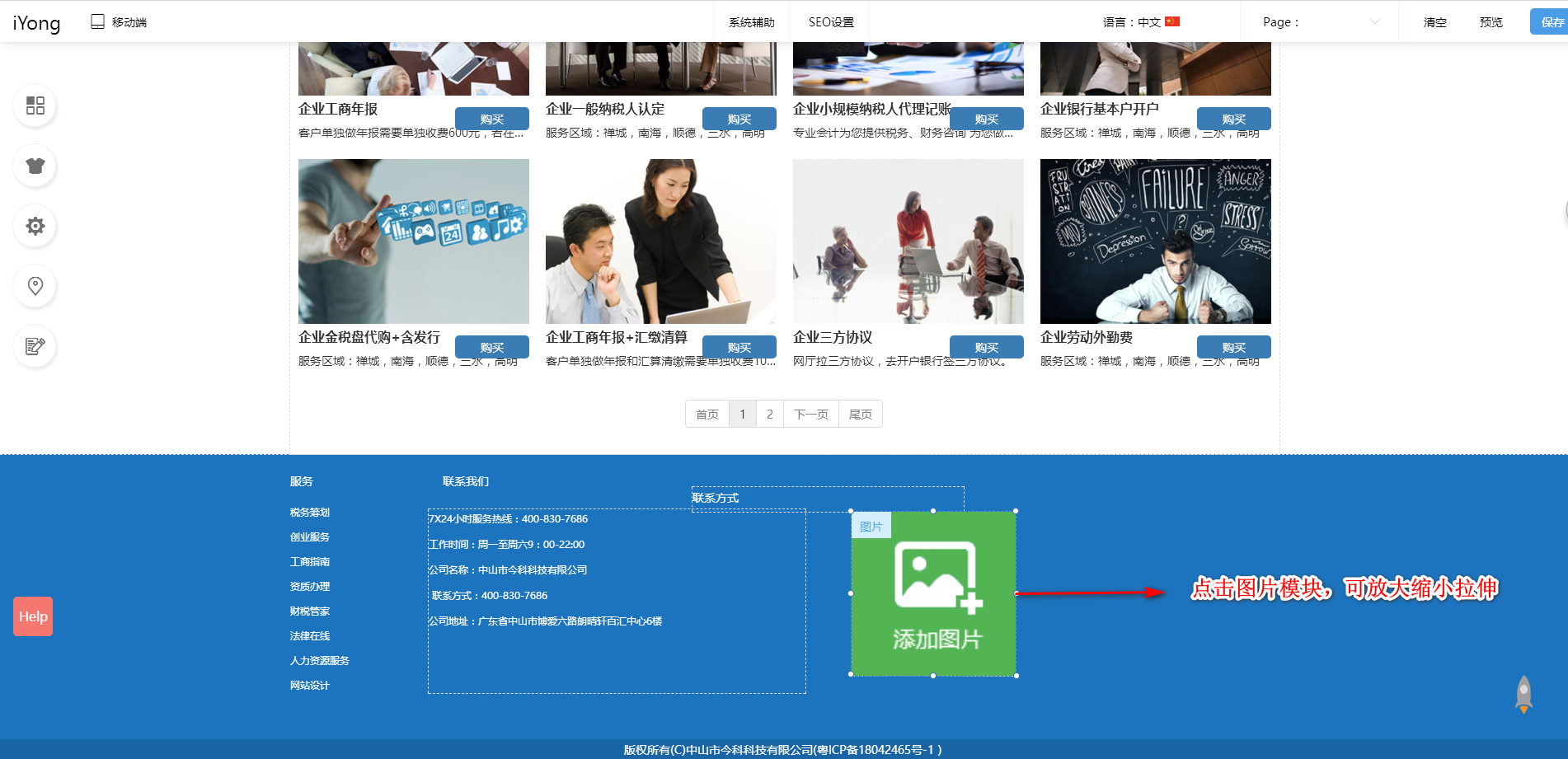
3.点击图片模块,可调整图片大小;
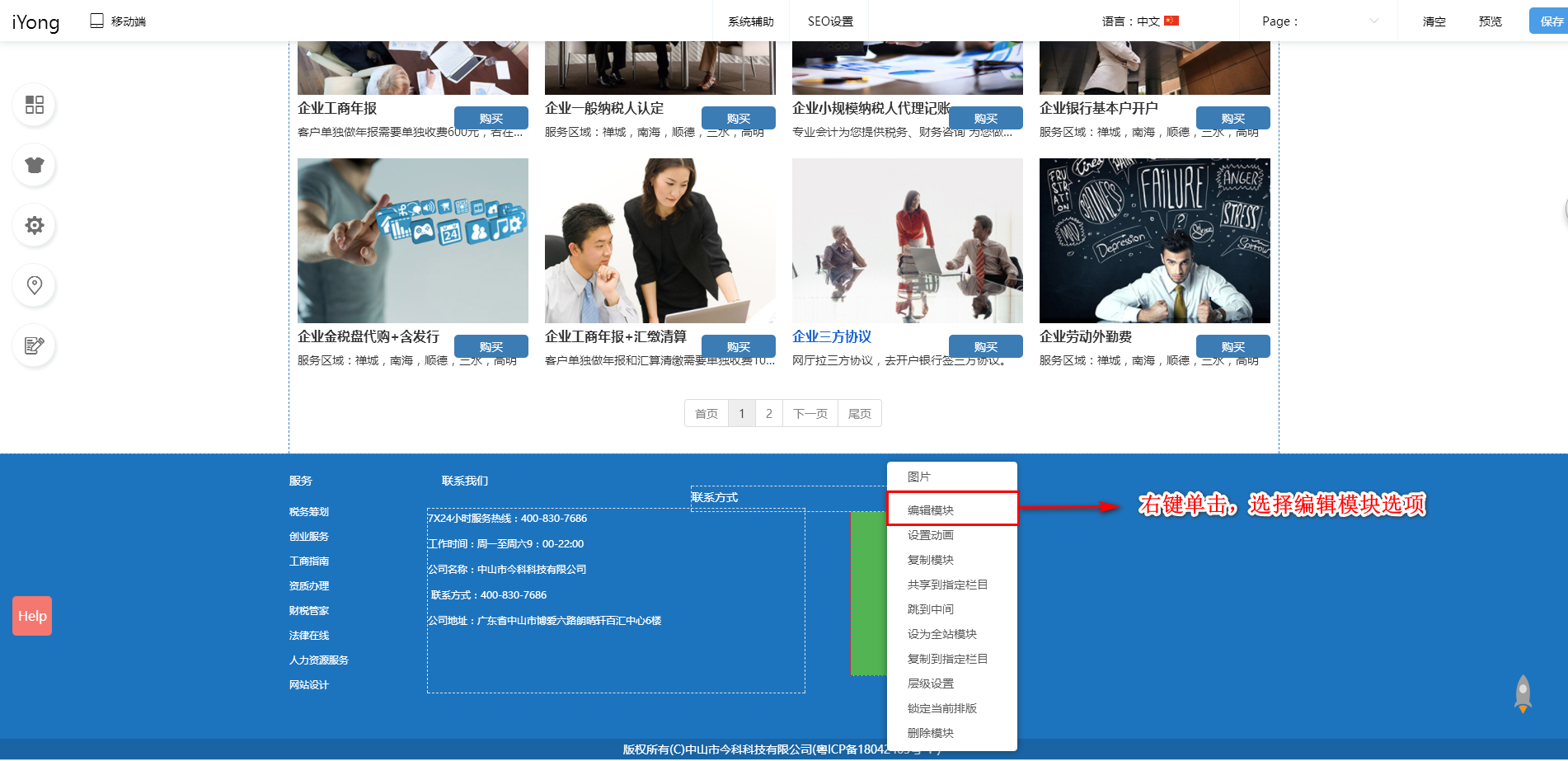
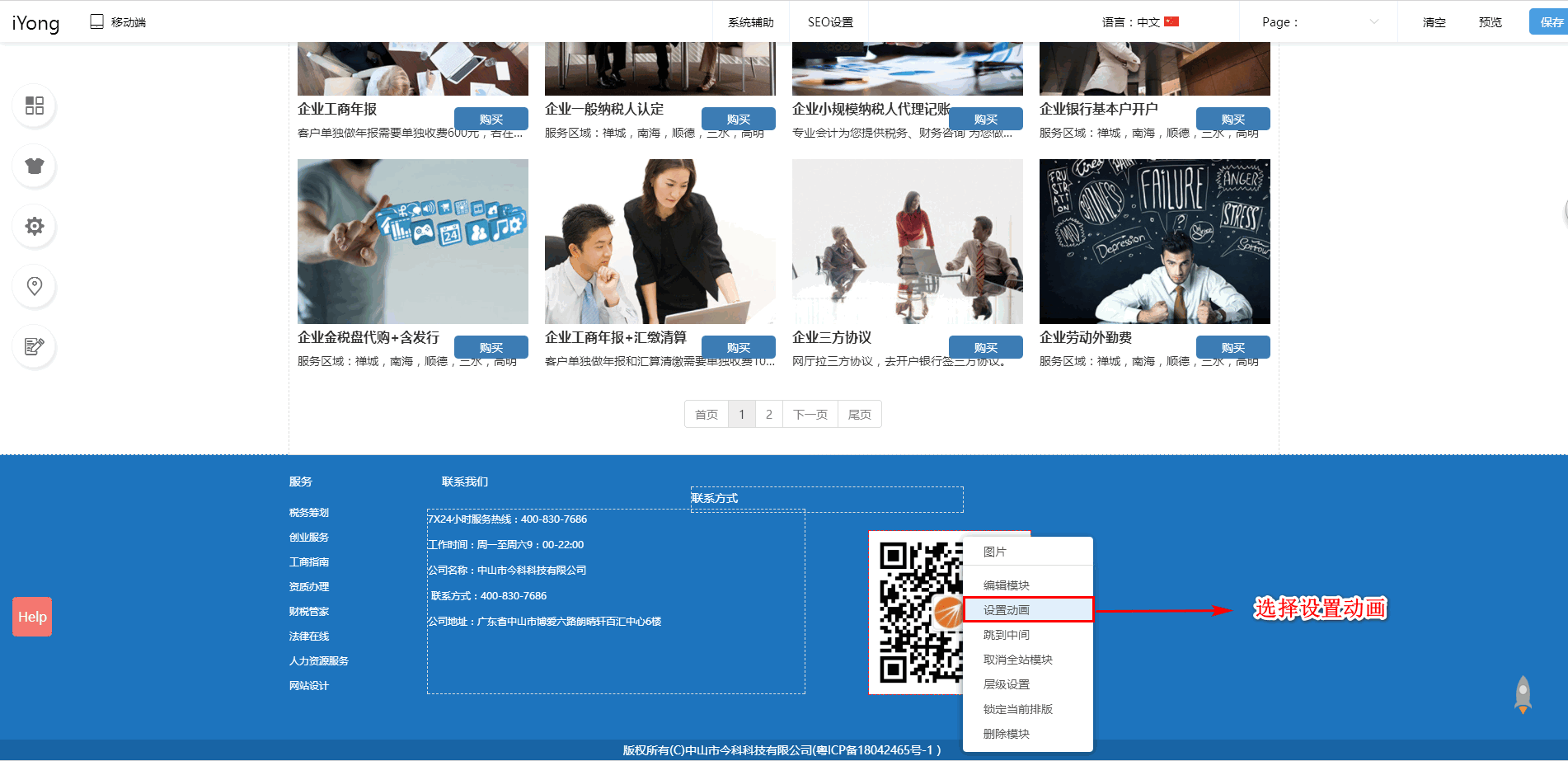
4.右键单击【图片】模块,选择【编辑模块】;
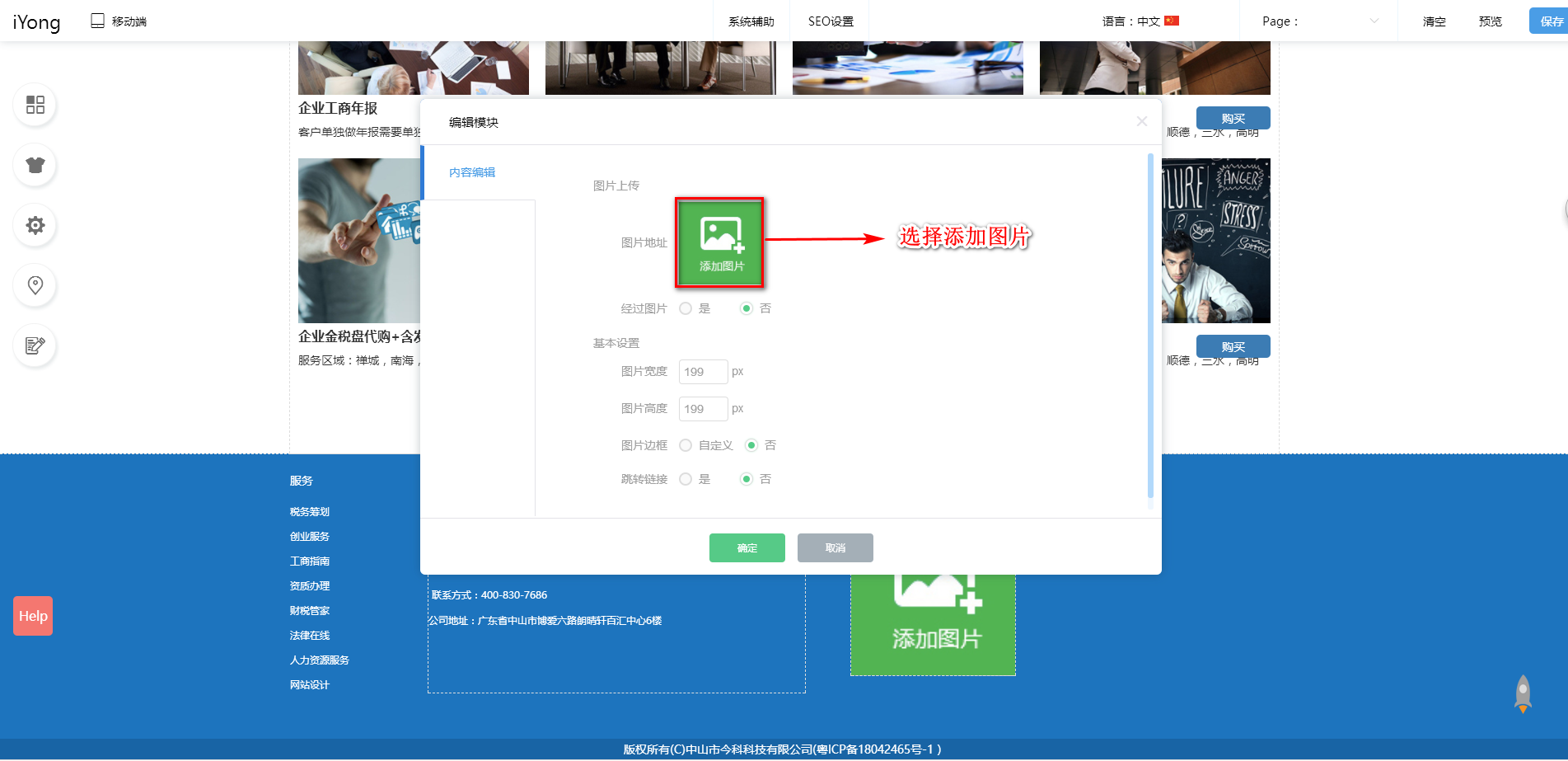
5.选择添加图片;
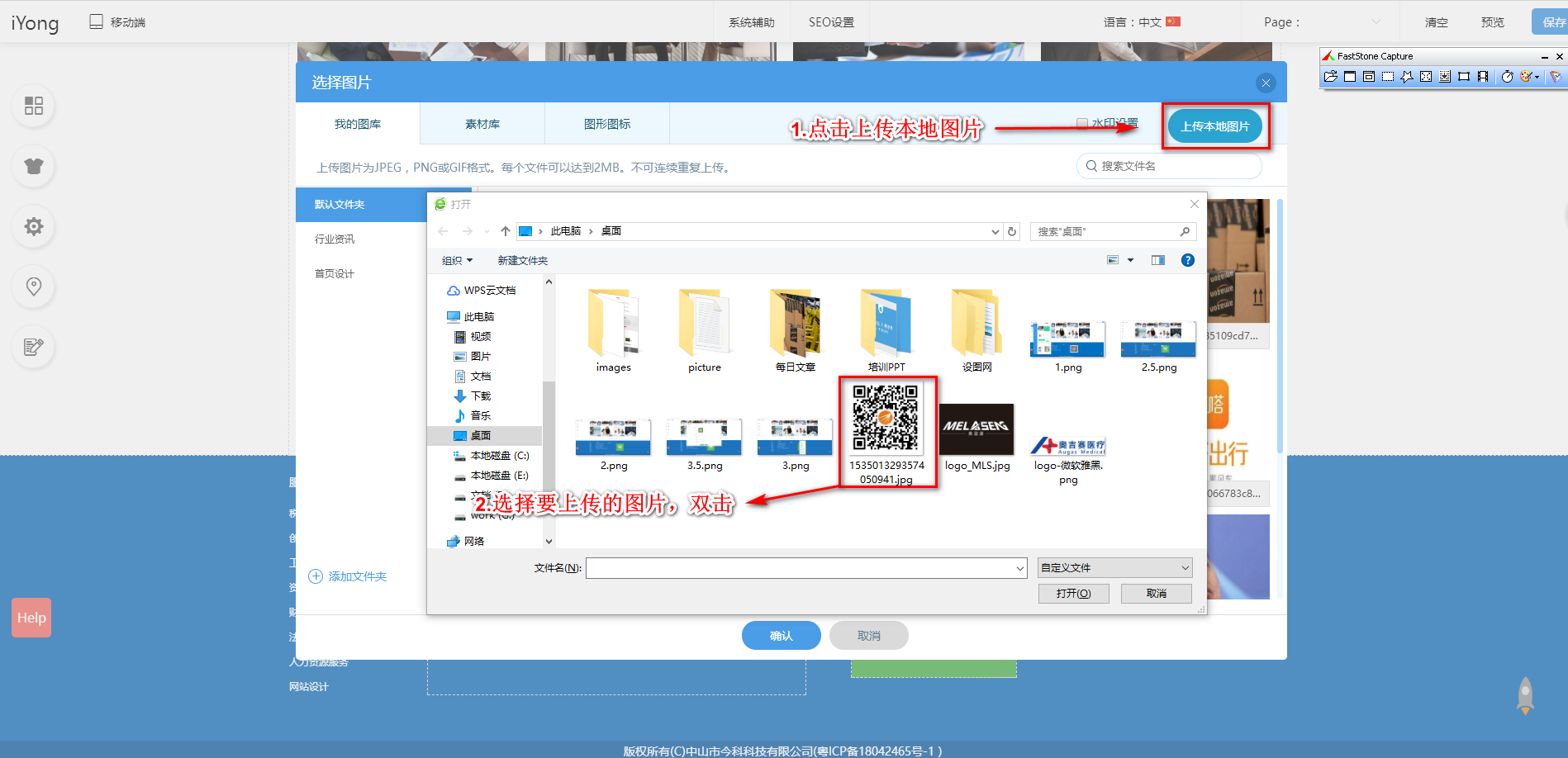
6.点击右上角的【上传本地图片】,选择本机电脑需要上传的图片,双击;
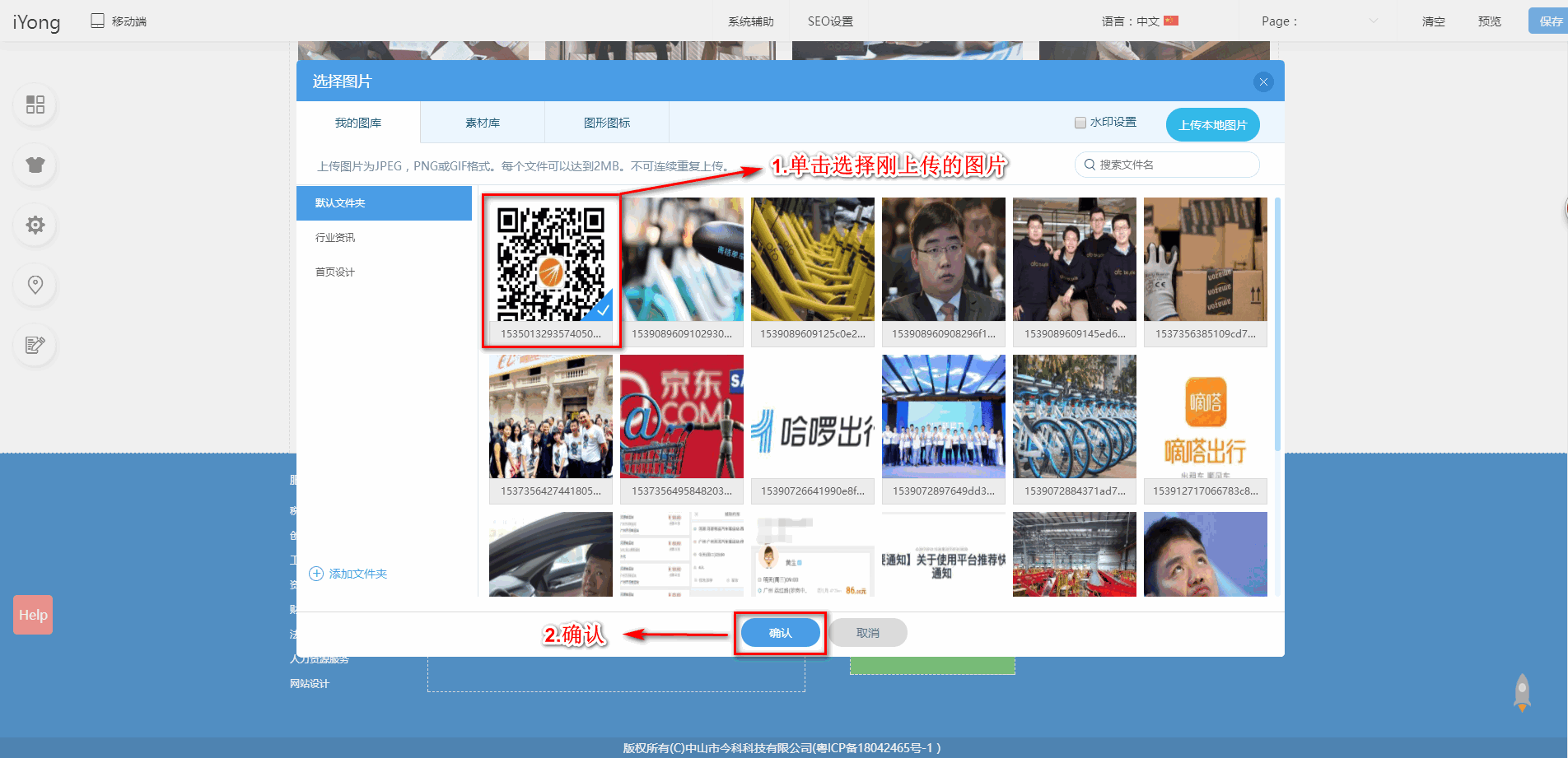
7.单击选择刚上传的图片,确认上传;
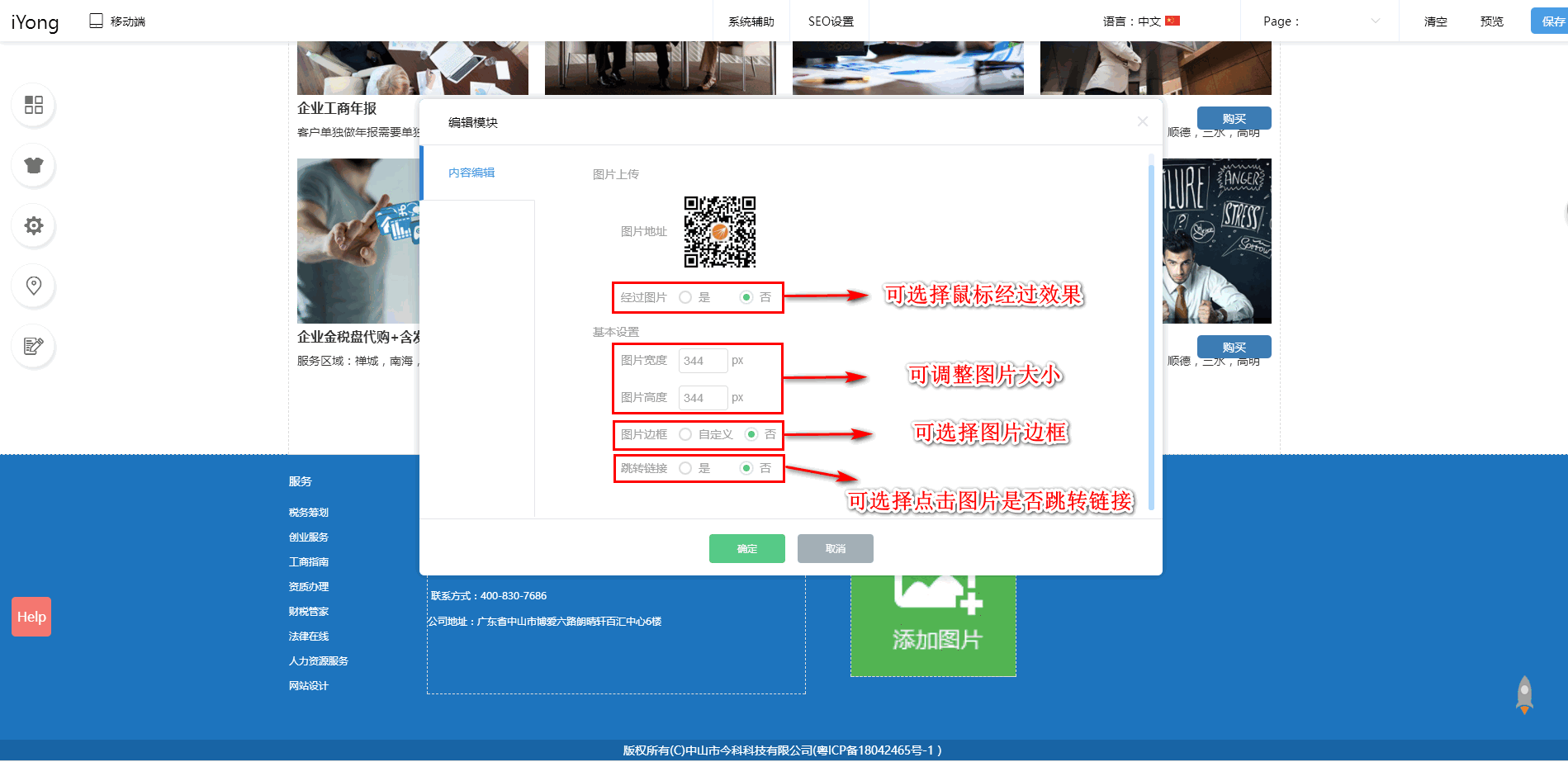
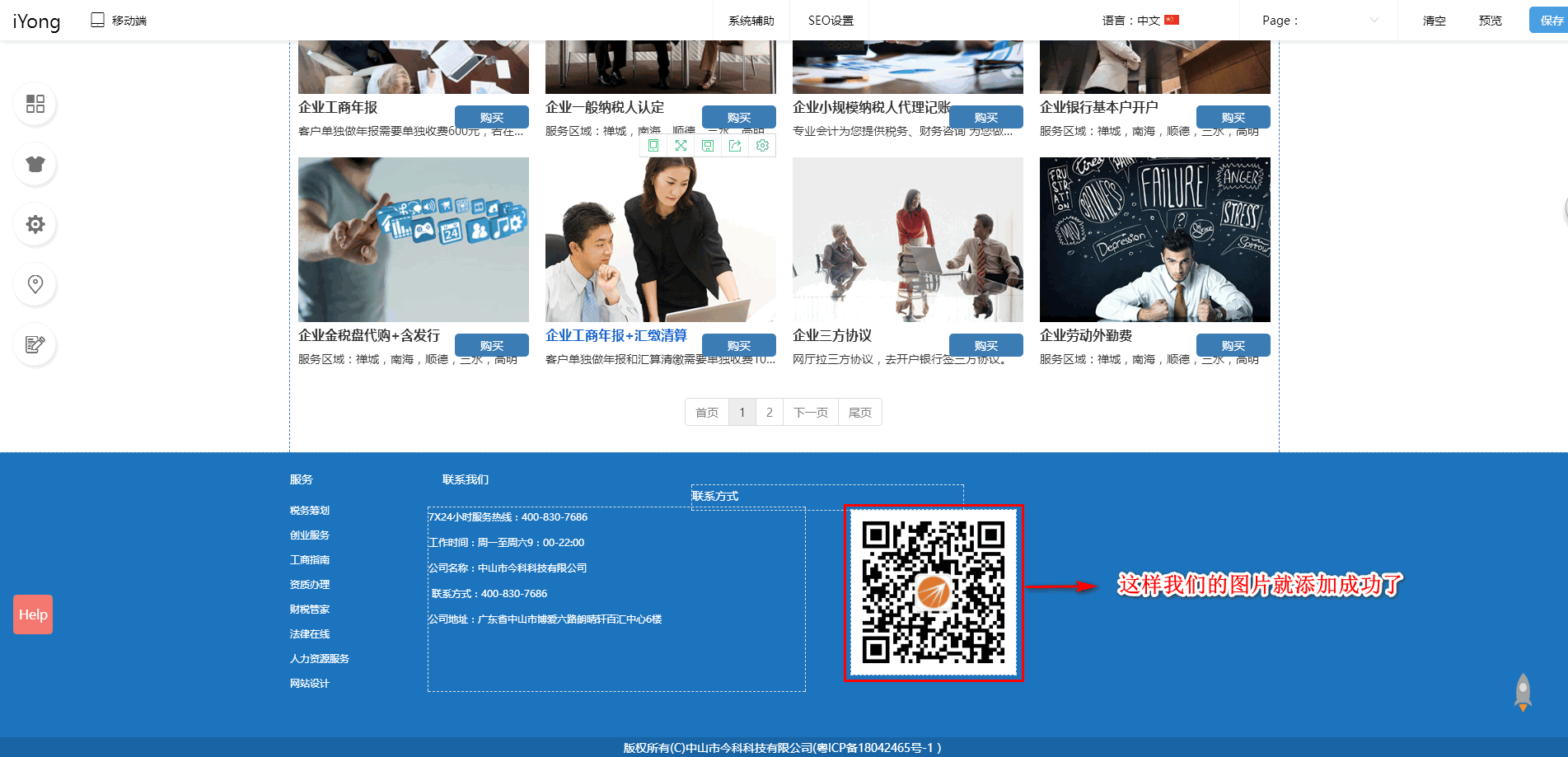
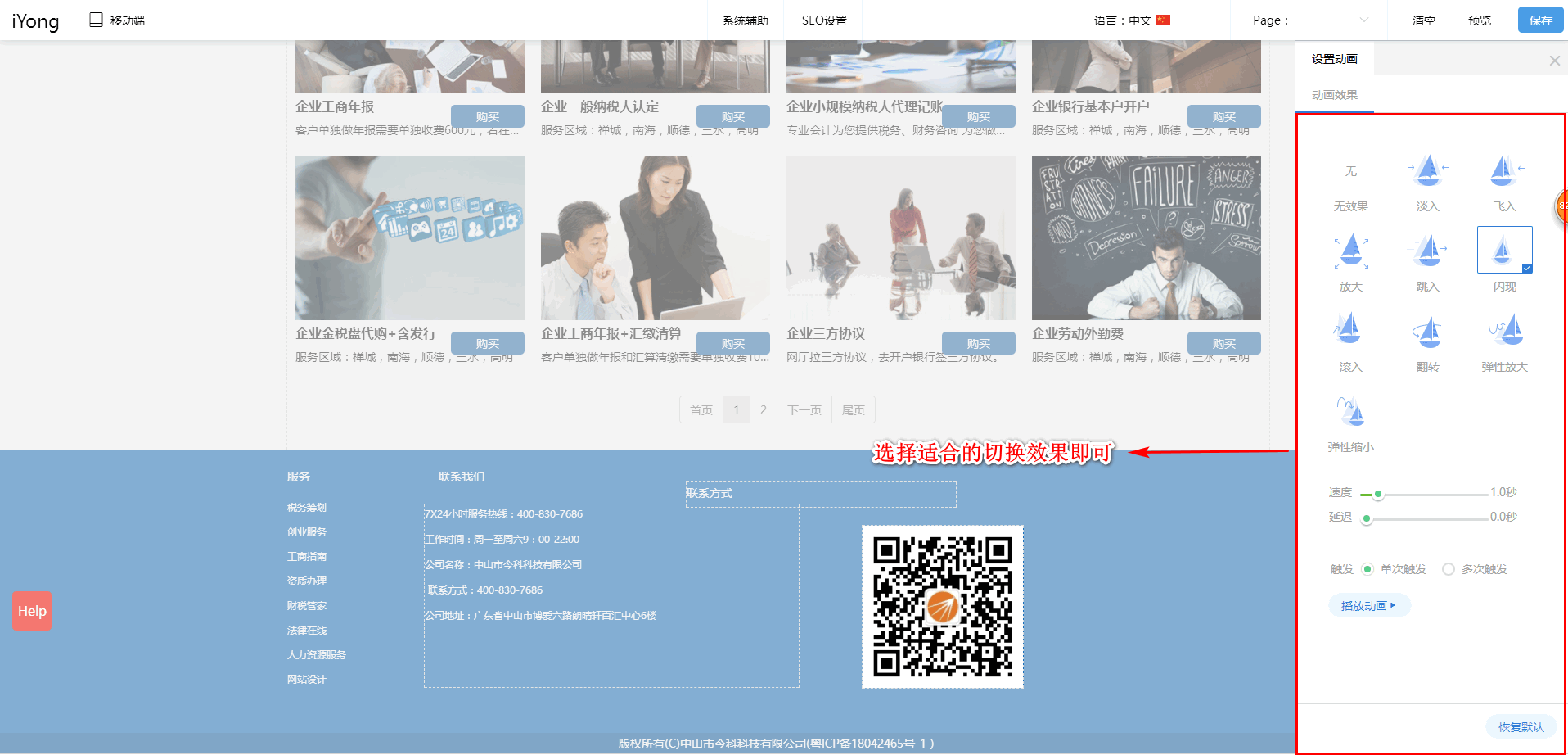
8.确认后回到内容编辑界面,可选择鼠标经过效果、图片大小、边框和链接的选项;
最新评论
|
点击开启品牌新篇章