|
Design Lab |【SEO】 如何设置网站favicon?
专栏:DESIGN LAB
发布日期:2018-08-15
阅读量:19648
什么是网站favicon favicon 中文译名是收藏夹图标,可以让浏览器的收藏夹中除了显示相应的标题外,还以图标的方式区分不同的网站。
favicon 在一定程度上减轻服务器的流量带宽占用,一般为了提高网站的可用性,我们都会为自己的网站创建一个自定义的404错误文件,在这种情况下,如果网站没有相应的favicon.ico文件,每当有用户收藏网站/网页时, Web服务器都会调用这个自定义的404文件,并在网站的错误日志中记录。这显然是应该予以避免的。
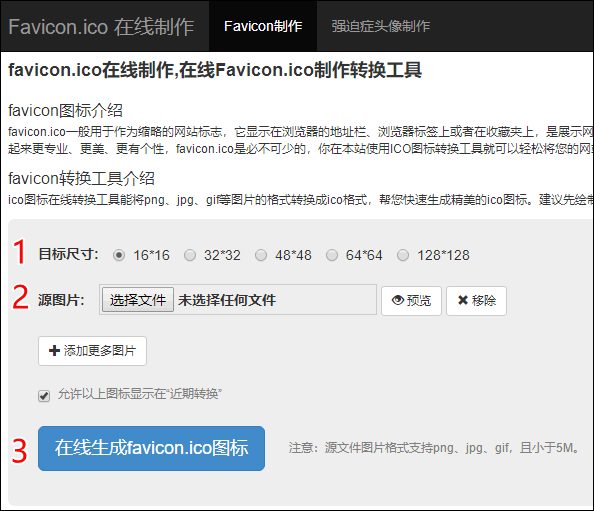
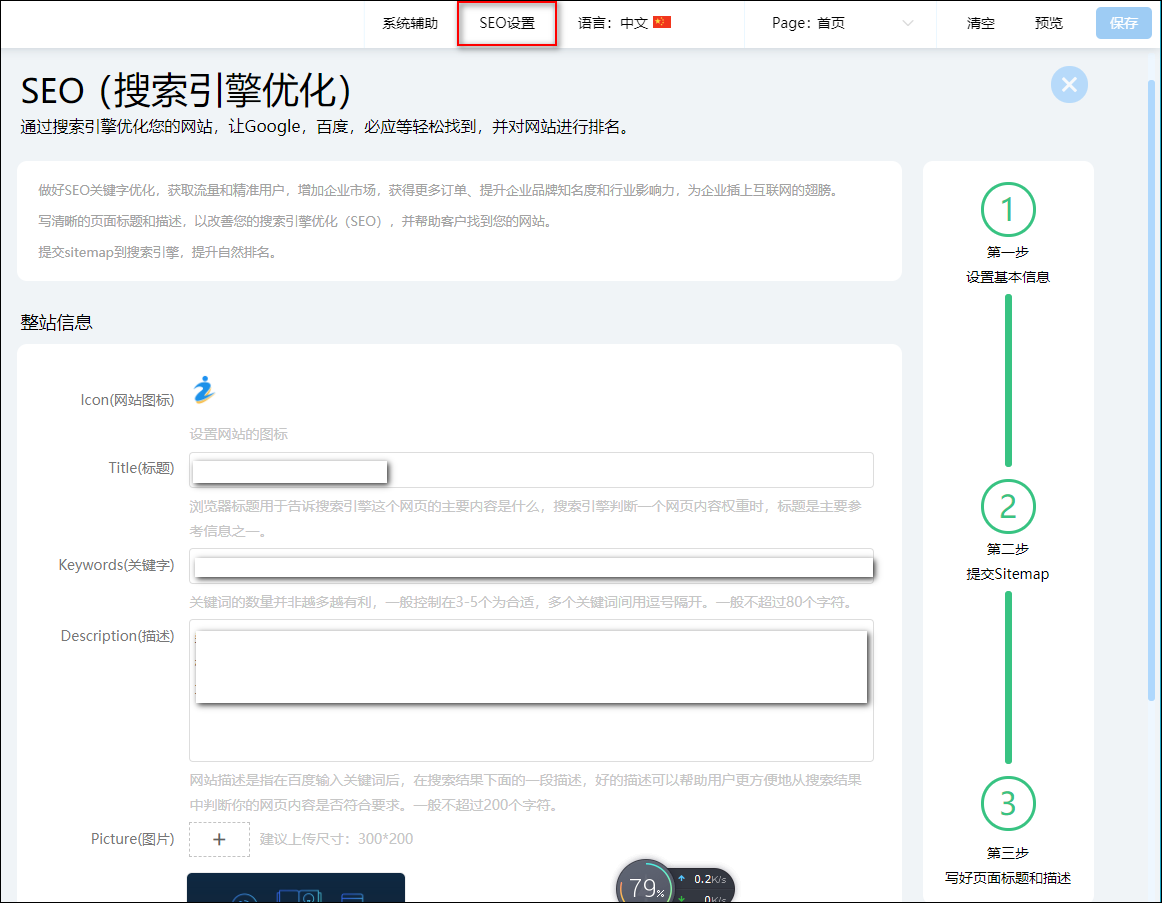
设置您的favicon 1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。
最新评论
|
点击开启品牌新篇章